Кроссбраузерная совместимость: адаптивный веб-дизайн для старых браузеров. Набор кроссбраузерных CSS3 свойств Кроссбраузерная верстка css
Любой веб-дизайнер или верстальщик знает как CSS3 может облегчить жизнь, ускорить и оптимизировать процесс верстки. Такие свойства как «border-radius», «box-shadow» дают возможность избежать использования лишних картинок и десятков строк кода, что, в свою очередь, ускоряет процесс верстки сайта и увеличивает скорость его загрузки. Используя CSS3 в своих работах я столкнулся с проблемой кроссбраузерности, а именно отображен сайтов в старых браузерох и, конечно же, в Internet Explorer. Сегодня я расскажу вам какими средствами я пользуюсь для достижения кроссбраузерности CSS3, включая Internet Explorer..
Давайте ближе познакомимся с рядом методов которые можно применять для достижения крссбраузерного использования CSS3.
ПЕРВИЧНЫЕ НАСТРОЙКИ
Скачайте скрипты и скопируйте их в одну папку со стилями CSS. Вот список скриптов которые нам понадобятся: CSS3 PIE наш помошник в работе с IE. PIE «учит» Internet Explorer понимать CSS3. В папке CSS3PIE download находятся все необходимые нам файлы. Мы будем использовать файл PIE.htc , и будем обращаться к нему через CSS, по этому необходимо поместить его в ту же папку что и файлы стилей.
Selectivizr используется для обработки CSS3 селекторов. Он используется в сочетании с JavaScript библиотеками, таких как jQuery или Mootools. Я рекомендую выбирают Mootools так как она поддерживает все функции Selectivizr (CSS селекторы).
В этом примере, я буду использовать Google-хостинг с библиотекой Mootools, чтобы сделать это, я просто вставлю необходимый код в head:
< script type = "text/javascript" src = "selectivizr-min.js" >
< script type = "text/javascript" src = "https://ajax.googleapis.com/ajax/libs/mootools/1.4.0/mootools-yui-compressed.js " >
Мы, так же, можем использовать jQuery чтобы получить альтернативу CSS3 text-shadow. Все что нам необходимо — это загрузить jQuery text-shadow plugin, и подключить его вместе с jQuery:
Отлично, теперь можно приступать к решениям проблем кроссбраузести CSS3.
СКРУГЛЕННЫЕ УГЛЫ (BORDER-RADIUS)
Скругление углов — это, наверное, самое лучшее что дало нам CSS3. К счастью его можно использовать и не бояться не правильного отображения в Internet Explorer. В этом нам поможет CSS3PIE.
border-radius: 10px ;
behavior: url (PIE.htc);
Как вы можете убедиться, нам просто необходимо “вызвать” PIE скрипт, после свойства border-radius.

ТЕНЬ БЛОЧНЫХ ЭЛЕМЕНТОВ (BOX-SHADOW) & RGBA ЦВЕТА
Точно так же как и с border-radius, для поддержки Internet Explorer скругленных углов, просто необходимо подключить PIE скрипт. Помните так же, что мы можем использовать RGBA значения.
box-shadow: 5px 5px 5px rgba(0 , 0 , 0 , . 75);
behavior: url (PIE.htc);
Вы так же можете использовать RGBA цвета когда прописываете свойства «background-color».

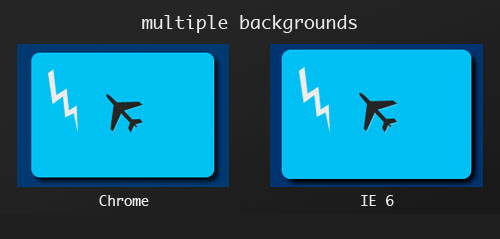
ДВОЙНОЙ ФОН
И опять же мы используем -pie- префикс:
background: url (img/flash.png) 20px 20px no-repeat , url (img/airplane.png) 90px 50px no-repeat , #00BFF3 ; /* Modern Browsers */
Pie- background: url (img/flash.png) 20px 20px no-repeat , url (img/airplane.png) 90px 50px no-repeat , #00BFF3 ; /* IE6+ */
behavior: url (PIE.htc);

ИЗОБРАЖЕНИЯ РАМКИ (BORDER-IMAGE)
Последнее свойство CSS3 которое поддерживает PIE — это border-image:
border-image: url (border.png) 27 27 27 27 round round;
behavior: url (PIE.htc);
CSS3 СЕЛЕКТОРЫ
Настало время использования Selectivizr. Подключаем JavaScript как было показано выше, и все CSS3 селекторы будут доступны для IE6+!
table tr:first-child {
background: #252525 ;
table tr:nth-child(2 n+ 1) {
background: #ebebeb ;

ТЕНЬ ТЕКСТА (TEXT-SHADOW)
Кроссбраузерность этого свойства может быть легко достигнута при помощи библиотеки jQuery. После того как мы ее подключили, просто вызываем функцию «textShadow()» , для необходимого селектора:
$(document).ready(function (){
$(".txt").textShadow();
Для полного эффекта, просто добавьте «text-shadow» к вашим CSS стилям.
text-shadow: 2px 2px 2px black ;

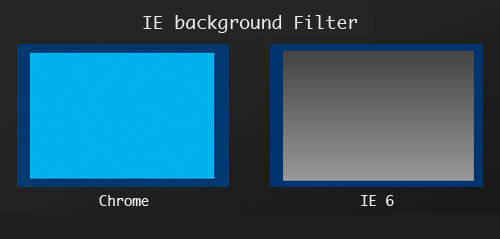
IE ФИЛЬТРЫ
Для замены некоторых CSS3 правил вы так же можете использовать IE фильтры . Вот вам пример для фонового градиента:
background: #FFFFFF ;
filter: progid:DXImageTransform.Microsoft.gradient(startColorStr= "#444444" , EndColorStr= "#999999"); /* IE6–IE9 */

Следующее свойство, эквивалентно правилу «transform». Но его синтаксис на столько сложен, что я советую использовать специальный генератор чтобы высчитать нужное значение.
/* IE8+ - must be on one line, unfortunately */
Ms-filter: "progid:DXImageTransform.Microsoft.Matrix(M11=0.9848077530122079, M12=-0.17364817766693127, M21=0.17364817766693127, M22=0.9848077530122079, SizingMethod="auto expand")" ;
filter: progid:DXImageTransform.Microsoft.Matrix(
M 11 = 0.9848077530122079 ,
M 12 = -0.17364817766693127 ,
M 21 = 0.17364817766693127 ,
M 22 = 0.9848077530122079 ,
SizingMethod= "auto expand");
margin-left: -14px ;
margin-top: -21px ;

Под кроссбраузерностью обычно понимают способность сайта выглядеть во всех браузерах одинаково (или одинаково хорошо).
Для того, чтобы сайт выглядел максимально одинаково во всех браузерах (современных + поддержка некоторых устаревших) необходимо знать различные приемы и особенности браузеров. Их изучением мы сейчас и займемся.
Блок . Современные браузерыВ настоящее время популярными являются следующие браузеры: Internet Explorer (сокращенно IE, браузер от компании Microsoft, встроен в Windows), Opera (норвежский браузер), Mozilla (она же Firefox), Google Chrome (браузер от компании Google), Safari (браузер от Apple). Браузеры в мобильных устройствах: Android, IOS.
Блок . Движки браузеровКроме браузеров существует такое понятие, как движок браузера. Движок - это основа браузера, которая преобразует HTML и CSS в видимую на экране картинку. Движков существует намного меньше, чем браузеров и, как следствие, многие браузеры имеют одинаковые движки и поэтому одинаковые особенности и баги (проблемы).
Виды движков: Gecko (Mozilla/Firefox). Webkit (Safari, Google Chrome, Opera 14+, Android, IOS). Presto (Opera до 14 версии). Trident (Internet Explorer).
Обратите внимание на то, что Opera, начиная с 14 версии, перешла на движок Webkit .
В настоящее время Webkit распался на два движка Blink от Google Chrome и Opera 14+ и движок от Safari. Эти два движка по-прежнему поддерживают префикс -webkit , однако, их разделение уже можно наблюдать на некоторых CSS свойствах, например, hyphens
Браузера Internet Explorer официально больше не существует, последняя его версия 11-тая. Однако, фактически, этот браузер сменил название (но не движок) и теперь называется Edge .
Блок . Вендорные префиксыВ настоящее время среди браузеров сложилась следующая ситуация: до того, как свойство CSS появится в спецификации, браузеры могут реализовывать пробную версию этого свойства со специальной приставкой, которая называется вендорным префиксом (от слова vendors – разработчики, префикс разработчиков).
Как это выглядит, давайте посмотрим на примере свойства box-sizing (смена блоковой модели).
P { box-sizing: border-box; }
Это свойство начало поддерживаться только с Firefox 29, однако уже с версии Firefox 2 оно было доступно с префиксом -moz :
P { -moz-box-sizing: border-box; }
Остальные браузеры имеют аналогичные приставки: -moz - Mozilla/Firefox (движок Gecko), -webkit – браузеры на движке Webkit (Google Chrome, Safari, Opera 14+, Android, IOS), -o – Opera до 13 версии включительно (движок Presto), -ms – IE с версии 8+.
Таким образом, наиболее кроссбраузерный вариант свойства box-sizing , с использованием вендорных префиксов, будет иметь следующий вид (с префиксом -ms его писать не нужно, IE сразу перешел на поддержку этого свойства):
P { -webkit-box-sizing: border-box; -moz-box-sizing: border-box; box-sizing: border-box; }
В CSS многие свойства имеют аналогичную реализацию: с префиксом и без него.
Обратите также внимание на то, что Opera с версии 14 перешла на Webkit и теперь для нее будет использоваться префикс -webkit , а префикс -o останется только для старых версий (до 14-той).
Есть следующее правило: свойства с префиксами пишутся до свойства без префикса . Это сделано затем, чтобы основное свойство затирало свойства с префиксами, так как браузер может поддерживать свойство как с префиксом, так и без него. А свойство с префиксом может работать с какими-либо проблемами.
В настоящее время некоторые браузеры решили отказаться от префиксов в связи с их неудобностью. И сейчас вместо них используют так называемые флаги . Свойства теперь внедряются в браузер, но по умолчанию отключены, однако их можно включить в настройках браузера, поставив соответствующий флажок в настройках. В настоящее время браузеры Google Chrome и Opera для новых свойств поддерживают именно эту модель.
Блок . Где посмотреть какие префиксы писатьРекомендую специальный сервис caniuse.com , на котором можно посмотреть какие свойства уже можно использовать и нужно ли для них писать префиксы или нет.
Блок . Статистика по браузерамДля того, чтобы знать, какой браузер следует поддерживать в настоящее время, а на поддержку какого следует забить, необходимо отслеживать статистику по браузерам в регионе сайта. Сделать это можно с помощью следующего сервиса: gs.statcounter.com - все браузеры с версиями по странам (english).
Блок . Как проверить сайт в разных браузерахПосле создания сайта его необходимо потестировать во всех популярных браузерах. Однако сделать это не так просто как кажется - мало того, что браузеры отличаются от версии к версии, так еще существуют различия между одной версией браузера в Windows и, к примеру, Linux. Понятно, что иметь такое количество браузеров просто невозможно.
На помощь приходят специальные сервисы, которые делают скриншоты сайта в различных версиях сайта.
Блок . Нормализация стилейКроме сбросов, существует так называемая нормализация - это когда значения свойств (например, margin и padding) не сбрасываются в ноль, а им указываются определенные удобные значения (чтобы во всех браузерах отступы по умолчанию были одинаковыми и удобными).
Приступайте к решению задач по следующей ссылке: задачи к уроку .
Когда все решите - переходите к изучению новой темы.
Когда CSS используется не только для оформления текста, но и для работы со слоями при бестабличной верстке, необходимо помнить, чт осовременные браузеры не одинаково трактуют такие важные параметры как margin — внешний отсутп элемента, padding — внутренний отступ элемента, а также параметры position — положение, float — обтекание текстом и ряд других.
Из-за этих различий в трактовке значений параметров, часто случается, что сайты и веб-интерфейсы, которые нормально смотрятся в браузерах Mozilla Firefox, Opera и Safari, вдруг начинают разъезжаться в браузере Internet Explorer.
В основе этих различий в интерпретации браузерами CSS лежит неполное соотвествие браузеров Internet Explorer до версии 7 стандартам CSS, принятым W3C. Поэтому для успешной бестабличной верстки для более ранних версий IE, чем 7, требуется использовать ряд специальных конструкций, называемых CSS хаки . Важно также отметить, что и для других браузеров иногда случается необходимость использовать CSS хак.
Рассмотрим возможное написание CSS, которое было бы интерпретировано только отдельными видами браузеров:
Оглавление документа
CSS для IE 5, 5.5, 6, 7 Условные комментарии Браузеры IE давно поддерживают так называемые условные комментарии (Conditional Comments), которые позволяют делать контент видимым только для IE. Условные комментарии – это просто специальным образом сформированные HTML комментарии, которые понимают только определенные версии Internet Explorer’a для Windows. Для примера вы можете использовать условные комментарии для исправления бага прозрачности PNG в IE.Для их использования нужно:
Применение CSS для IE5 Если вам необходимо применить условный комментарий только для IE5, то необходимо просто указать версию 5.0 в условии if IE 5.0:
Применение CSS для IE5.5 Если необходимо применить относительно IE5.5, то это будет выглядеть так:
Применение CSS для IE6 То же самое для IE6:
Применение CSS для IE5 и IE5.5 одновременно или для нескольких версий Если требуется, используя условные комментарии, исправить баг с боксовой моделью в браузерах IE5 и IE5.5, то можно использовать часть индекса версии или операторы сравнения.
Первый пример подключит таблицу стилей к любой версии Internet Explorer’а первая цифра которой 5:
В качестве альтернативы, можно указать, чтобы таблицы стилей подключались к любой версии браузера, номер которой меньше 6-ти:
Вместо lt (l ess t hen — меньше) можно также использовать lte (l ess t hen or e qual to — меньше или равен), gt (g reater t hen — больше), gte (g reater t hen or e qual to — больше или равен) главное при всем этом многообразии возможностей правильно выбрать порядок указания условных комментариев, чтобы не попасть в ситуацию, когда для некоторых браузеров группы условных комментариев пересекаются, давая неожиданный результат.
Порядок использования Если не требуется, чтобы общие таблицы стилей доминировали над таблицами, которые созданы специально для IE, то нужно подключать сначала общие таблицы, а уже потом таблицы для IE. На примере это выглядит так:Другие достоинства этого метода Используя условные комментарии, вы также получаете способ для более достоверного определения версии браузера. Браузеры, которые выдают себя за Internet Explorer, но на самом деле ими не являются, не будут использовать таблицы стилей предназначенные для IE. С помощью этого метода вы можете составить точную статистику относительно того, какую версию IE используют посетители, без ошибок, вызванных программами и браузерами выдающими себя за IE.Валидность Возможно, одной из самых приятных частей этой техники является то, что ваши таблицы стилей и ваши тщательно оформленные (X)HTML документы сохранят полное соответствие спецификации.Отладка условных комментариев Существует одно предупреждение, о котором стоит упомянуть.
Если вы используете несколько версий Internet Explorer’а на одной машине, то все эти версии будут выдавать себя за самую новую из установленных версий. Это означает, что если вас установлен IE6, но вы просматриваете страницу с помощью IE5, выполниться этот условный комментарий:
А этот условный комментарий не выполниться:
Для наиболее точного отслеживания различий в обработке CSS разными версиями IE хорошо себя зарекомендовала бесплатная программа IETester , которая поддерживает все версии IE от 5 до 8. А для быстрого изменения праметров CSS в IE8 по нажатию F12 доступно средство разработчика, напоминающее FireBug в Mozilla Firefox.
Аналогично объявлению таблиц стилей, этим способом можно скрывать HTML код от определенной или всех версий IE. Например, надпись «HTML-код» будет отображаться во всех браузерах кроме IE6, если поместить её в условный комментарий следующим образом:
HTML-код
Тег Следует помнить, что условные комментарии в IE можно использовать везде на странице, а не только для объявления таблиц стилей для соответствующей версии браузера. С помощью условных комментариев можно выводить пользователям IE какую-то дополнительную информацию, которая не видна пользователям других браузеров.Аналогично условным комментариям в IE 5--IE 8 поддерживается тег ... . Этот тег позволяет скрыть информацию от пользователей IE, таким образом код:
Это не браузер Internet Explorer
Пользователям IE будет показан как: Это браузер Internet Explorer , а пользователям других браузеров — Это не браузер Internet Explorer .
Тег не валиден.
CSS хаки IE Чтобы не загромождать HTML-код объявлением нескольких таблиц стилей или, если требуется сохранить единственный CSS-файл можно написать отдельные стили, которые будут работать только в IE. Причем, есть вариант как для IE6, так и для IE7.Для IE всех версий. Если поставить перед свойством две наклонные черты (//), оно будет восприниматься лишь браузерами IE всех версий. Другие браузеры такое свойство проигнорируют.
Для IE6 существует возможность поставить минус (-) или нижнее подчеркивание (_) перед свойством, при этом IE7 не отреагирует на него. Можно также использовать конструкцию:
* html .style { ...}
Например:
Style { background : red; /* для нормальных браузеров */ //background : green; /* для всех IE */ -background : blue; /* для IE6 */ } * html .style { background : blue; /* другой способ для IE6 */ }
В этом случае фон будет красным в браузерах Opera и Firefox, зеленым в IE7 и синим - в Internet Explorer 6.
В примере меняется цвет фона для разных браузеров. На практике же этот метод используется для того, чтобы добиться идентичности отображения и кроссбраузерности. Чаще всего приходится прибегать к нему при позиционировании и задавать разные значения свойств типа left, top, padding, margin, width и других, связанных с размерами, процентами и пикселами.
Для IE7 используется CSS хак:
*: first-child+html .style { ...}
*+html .style { ...}
CSS для Firefox Также существуют специальные CSS хаки, позволяющие показывать стили только браузеру Firefox.html: root .style { ...} /* этот работает ещё и для Safari */
Style, x: -moz-any-link { ...}
Для быстрого изменения праметров CSS в Firefox по нажатию F12 доступно (требует предварительной установки) средство разработчика Firebug — является лучшим среди аналогов.
CSS для Opera CSS хаки для браузера Opera представлены следующими примерами:От автора: люди пользуются разными браузерами для просмотра веб-страниц. Конечно, есть самые популярные, такие как Chrome. Есть и менее используемые (Safari, Internet Explorer), но если вы делаете сайт для людей, то должны знать про кроссбраузерность – как сделать ее и что это вообще такое. Давайте посмотрим, как добиться одинакового отображения сайта во всех основных браузерах.
Главная цель кроссбраузерности – не допустить значительных изменений дизайна сайта в разных веб-обозревателях. Если разница есть только в мелочах и на общее восприятие сайта это не влияет, то можно сказать, что с проблемой кроссбраузерности вы справились. Но все-таки, какие реальные советы можно дать по этому поводу?
Как добиться кроссбраузерностиНа сегодняшний момент есть 5 основных самых популярных браузеров, под которые и нужно оптимизировать сайт. И если с самыми новыми версиями веб-обозревателей обычно подружиться несложно, то чем старее версия, тем больше может быть проблем.
Например, IE6 является одним из самых проблемных браузеров в плане поддержки новых тегов html и свойств css. И все же некоторые сегодня до сих пор требуют нормальное отображение сайта в этом браузере. Как по мне, это уже чересчур. Поддержки IE8 достаточно.
Впрочем, это небольшое отступление. Теперь давайте рассмотрим реальные шаги, которые помогут сделать кроссбраузерность сайта.
Используйте по максимуму готовые решения. Если вы хотите реализовать новые свойства и научить старые браузеры их понимать, понадобятся javascript-библиотеки. Без них в данном случае просто никуда. Вы должны установить jQuery.
Есть такая замечательная javascript-библиотека под названием Modernizr. Ее возможности позволяют реализовать альтернативу для тех свойств, которые не поддерживаются. Именно ее я рекомендую использовать и вам.
Итак, сначала нужно проследовать на официальный сайт. https://modernizr.com/download. Здесь нужно отметить галочками те технологии, которые вы планируете использовать на своем сайте. Нужно сказать, что список достаточно длинный и без среднего знания современных веб-стандартов и английского языка вы едва ли сможете разобраться. В любом случае, есть и интуитивно понятные свойства. Даже если вы отметите галочками все, то полученный код не будет слишком громоздким.

Рис. 1. Выбор технологий, которые будет проверять библиотека.
Проверка работы библиотекиПосле скачивания пользовательской версии библиотеки нужно проверить ее работу. Ее необходимо будет подключить с помощью тега script, указав путь до файла. Если все правильно, то у тега html должно появиться много новых стилевых классов. Эти классы названы по тем технологиям, которые вы отметили галочками.
>p?Соответственно, если в теге html будет указан такой класс, значит, технология в этом браузере работает. Если же что-то не поддерживается, то будет прописан класс “no-название технологии”. Сразу же приведу пример:
К примеру, вам надо проверить свойство box-shadow. Для справки, оно задает тень элементу. Если браузер поддерживает его, то в теге html появится этот стилевой класс. Если веб-обозревателей не распознает свойство, то появится класс “no-boxshadow”.

Рис. 2. В теге html вы увидите множество классов. В этом случае видим, что браузер поддерживает практически все технологии.
Теперь управление кроссбраузерностью полностью в ваших руках. Достаточно классу no-boxshadow задать какие-то альтернативные свойства и во всех браузерах, которые не поддерживают свойство box-shadow, вместо этого будут применены эти правила. Это очень удобно.
На хабрахабре я нашел еще один пример, который хотел бы вам здесь привести. Там был приведен пример того, как можно использовать библиотеку для реализации альтернатив в старых браузерах.
Multiplebgs selector { background-image: url("изображение.png") center 40px no-repeat, url("изображение2.png"); } .no-multiplebgs selector { background-image: url("изображение.png") center 40px no-repeat lightgray; }
Multiplebgs selector { background - image : url ("изображение.png" ) center 40px no - repeat , url ("изображение2.png" ) ; } No - multiplebgs selector { background - image : url ("изображение.png" ) center 40px no - repeat lightgray ; } |
Объяснение примера. Нас интересует технология множественных фонов, которые давно поддерживаются в СSS3. Для этого достаточно перечислять адреса картинок и их параметры через запятую. Естественно, старые браузеры не поддерживают этого, поэтому для них прописываем свои стили, используя класс.no-multiplebgs. Он указывает на то, что стили применяться в том случае, если браузер не поддерживает множественные фоны.
Таким образом, может задать для этого селектора другие стили и так получить красивое отображение сайта в любых веб-обозревателях. Конечно, чтобы полностью ощутить возможности Modernizr нужно самому неплохо разбираться в веб-программировании и верстке сайтов. Опытный человек сможет определить, какими свойствами можно заменить те, которые поддерживаются очень плохо.
Конечно же, функционал библиотеки намного шире. Можно проводить тестирования поддержки различных технологий и на выходе цеплять события к результату. Пример.
Вопросы кроссбраузерности будут ещё долго мучить умы веб-разработчиков, ровно до тех пор, пока не выпустит один браузер, которым будут пользоваться все без исключения (то есть - никогда - прим.ред. ). Сейчас самым гагном является IE6, отчасти IE7, которые добавляют никого не обижающим верстальщикам кучу лишней работы.
Предлагаю Вашему вниманию подборку CSS хаков, которая поможет облегчить Вам жизнь и постигнуть дзен достигнуть кроссбраузерности.
Сброс настроек CSS
. У всех браузров изначально включены какие-то стили CSS. Например, самый неудачный пример, который присущ большинству (если не всем) бразуеров, в котором прописаны дефолтовые margin 10px для тега боди, в результате чего помещённый вовнутрь конент оступает от края браузера, что рушит представление об изначальном виде дизайна. Самый яркий пример - сайт небезызвестного магазина "Intersport", а точнее его российского филиала - там до сих пор не знают, что margin можно обнулять.
Обычно я использую следующую конструкцию для исправления мешающих параметров:
* { margin: 0px; padding: 0px;}
img { border: 0; }
a, img, div, input { outline: none; }
ol, ul { list-style-position: inside; }
В принципе этого хватает, чтобы достигнуть кроссбраузерности и корректного отображения сайта. Однако думаю всё таки стоит начать обнулять весь CSS. Может я слегка консервативен, поэтому этого не делаю до сих пор - зачем делать, если итак всё окей. Но может я чего-то и упускаю.
Кардинально вопрос решился на сайте - они предлагают следующий код:
html, body, div, span, applet, object, iframe,
h1, h2, h3, h4, h5, h6, p, blockquote, pre,
a, abbr, acronym, address, big, cite, code,
del, dfn, em, font, img, ins, kbd, q, s, samp,
small, strike, strong, sub, sup, tt, var,
b, u, i, center,
dl, dt, dd, ol, ul, li,
fieldset, form, label, legend,
table, caption, tbody, tfoot, thead, tr, th, td {
margin: 0;
padding: 0;
border: 0;
outline: 0;
font-size: 100%;
vertical-align: baseline;
background: transparent;
}
body { line-height: 1; }
ol, ul { list-style: none; }
blockquote, q { quotes: none; }
blockquote:before, blockquote:after, q:before, q:after {
content: "";
content: none;
}
/* remember to define focus styles! */
:focus { outline: 0; }
/* remember to highlight inserts somehow! */
ins { text-decoration: none; }
del { text-decoration: line-through; }
/* tables still need "cellspacing="0"" in the markup */
table {
border-collapse: collapse;
border-spacing: 0;
}
Min-Height в IE . Internet Explorer 6 начисто не воспринимает CSS min-height, особенно тогда, когда оно так нужно. Исправляется дело таким вот образом:
selector {
min-height:300px;
height:auto; !important
height:300px;
}
Выделение ссылок пунктирной рамкой в браузерах
. Зачастую мешает, портит вид и никому не нужно.
Для нормальных браузеров (в т.ч. IE8) нужно выставить outline:none
(), а для IE6 и IE7 надо использовать невалидный outline:expression(hideFocus="true")
. Даже не смотря на то, что для IE6 и IE7 этого хака, как правило, не нужно (не припомню случая, когда он нормально с ссылками a работал), можно достигнуть валидности кода, назначив этот параметр через javascript или через какую-нибудь библиотеку. Например, для jQuery код следующий:
$("a").attr("hideFocus", "true").css("outline", "none");
Прозрачность . Иногда нужно блокам задавать прозрачность. Делается это просто, но, увы, невалидно:
selector {
filter:alpha(opacity=75);
-moz-opacity:.75;
opacity:.75;
}
Прозрачность PNG в IE6 . Не забываем про существование конструкции:
img, div {
filter: progid:DXImageTransform.Microsoft.AlphaImageLoader(…);
}
Но поскольку она невалидна, да и при этом если задавать png в качестве бэкграунда, то его нельзя будет отпозиционировать и отрипитить. Посему рекумендуется к использованию IE PNG Fix ().
Бикубический режим интерполяции для масштабируемых изображений . Звучит заумно, но ничего сложного нет. Помните в IE6 (и вроде бы в IE7 тоже) если размещаем картинку на странице и уменьшаем её размер, то она уменьшается через опу и выглядит как гагно? Так вот, есть способ это исправить (правда, увы, невалидный)
img { -ms-interpolation-mode: bicubic; }
Скроллинг в IE . По умолчанию в экслорерах (шестом точно, может седьмом) вертикальная полоса прокрутки в браузере отображена всегда, даже когда контента на странице вообще нет. Исправляется просто.
html { overflow: auto; }
Удваивание полей в IE . При наличии float:left и указанного маргина, маргин в ишачке удавивается. Лечение - display:inline ().
Псевдокласс:hover для IE . Поскольку ишак совсем тугой, то он ховер поддерживает только для тега a. Иногда этого хватает (так как a можно через display:block превратить по поведению в div), а иногда не хватает вообще. Решений на CSS для этого нет, но зато есть на jQuery. Создаём класс на цсс (в нашем случае с именем classname), задам ему цвет, фон и прочее, ну, и добавляем для нужного элемента код (в нашем случае он для li"шек)







