Crossbrowser-ի համատեղելիություն. Պատասխանատու վեբ դիզայն հին բրաուզերների համար: Բրաուզերի CSS3 հատկությունների մի շարք
Ցանկացած վեբ դիզայներ կամ կոդավորող գիտի, թե ինչպես կարող է CSS3-ը հեշտացնել կյանքը, արագացնել և օպտիմալացնել դասավորության գործընթացը: Հատկություններ, ինչպիսիք են «սահման-շառավիղը», «արկղ-ստվերը» հնարավորություն են տալիս խուսափել ավելորդ պատկերների և կոդի տասնյակ տողերի օգտագործումից, ինչը, իր հերթին, արագացնում է կայքի դասավորության գործընթացը և մեծացնում դրա բեռնման արագությունը: Օգտագործելով CSS3 իմ աշխատանքում, ես հանդիպեցի բրաուզերների համատեղելիության խնդրին, այն է, որ կայքերը ցուցադրվեն հին բրաուզերներում և, իհարկե, Internet Explorer. Այսօր ես ձեզ կասեմ, թե ինչ գործիքներ եմ օգտագործում CSS3-ի խաչմերուկային զննարկիչ ձեռք բերելու համար, ներառյալ Internet Explorer-ը:
Եկեք մանրամասն նայենք մի շարք մեթոդների, որոնք կարող են օգտագործվել CSS3-ի միջբրաուզերի օգտագործման հասնելու համար:
ՍԿԶԲՆԱԿԱՆ ԿԱՐԳԱՎՈՐՈՒՄՆԵՐ
Ներբեռնեք սցենարները և պատճենեք դրանք նույն CSS ոճերի թղթապանակում: Ահա մեզ անհրաժեշտ սկրիպտների ցանկը. CSS3 PIE-ը մեր IE օգնականն է: PIE-ը «սովորեցնում է» Internet Explorer-ին հասկանալ CSS3-ը: CSS3PIE ներբեռնման թղթապանակը պարունակում է մեզ անհրաժեշտ բոլոր ֆայլերը: Մենք կօգտագործենք ֆայլը PIE.htc, և մենք մուտք կունենանք այն CSS-ի միջոցով, այնպես որ մենք պետք է այն տեղադրենք նույն թղթապանակում, ինչ ոճի ֆայլերը:
Selectivizr-ն օգտագործվում է CSS3 ընտրիչները մշակելու համար: Այն օգտագործվում է համակցված JavaScript գրադարաններ, ինչպիսիք են jQuery կամ Mootools: Ես խորհուրդ եմ տալիս ընտրել Mootools-ը, քանի որ այն աջակցում է Selectivizr-ի բոլոր հնարավորությունները (CSS ընտրիչներ):
Այս օրինակում ես կօգտագործեմ Google հոսթինգը Mootools գրադարանի հետ, դա անելու համար ես պարզապես գլխում կտեղադրեմ անհրաժեշտ կոդը.< script type = "text/javascript" src = "selectivizr-min.js" >
< script type = "text/javascript" src = "https://ajax.googleapis.com/ajax/libs/mootools/1.4.0/mootools-yui-compressed.js " >
Մենք կարող ենք նաև օգտագործել jQuery՝ CSS3 տեքստային ստվերային այլընտրանքը ստանալու համար։ Մեզ անհրաժեշտ է միայն ներբեռնել jQuery text-shadow plugin-ը և ներառել այն jQuery-ի հետ: Ok, այժմ մենք կարող ենք սկսել լուծել CSS3-ի խաչմերուկի հետ կապված խնդիրները:
Կլորացված ԱՆԿՅՈՒՆՆԵՐ (ՍԱՀՄԱՆ-ՇԱՌԱՋ)
Անկյունի կլորացումը հավանաբար լավագույնն է, որը մեզ տվել է CSS3-ը: Բարեբախտաբար, այն կարելի է օգտագործել և չվախենալ դրանից ճիշտ ցուցադրում Internet Explorer-ում: CSS3PIE-ն մեզ կօգնի այս հարցում:
սահմանային շառավիղ՝ 10px;
վարքագիծը՝ url (PIE.htc);
Ինչպես տեսնում եք, մենք պարզապես պետք է «կանչենք» PIE սկրիպտը սահմանային շառավղով հատկությունից հետո:

BOX-SHADOW & RGBA COLORS
Ինչպես սահմանային շառավղով, որպեսզի Internet Explorer-ն աջակցի կլորացված անկյուններին, պարզապես անհրաժեշտ է ներառել PIE սկրիպտը: Հիշեք նաև, որ մենք կարող ենք օգտագործել RGBA արժեքները:
տուփ-ստվեր՝ 5px 5px 5px rgba(0, 0, 0, . 75);
վարքագիծը՝ url (PIE.htc);
Կարող եք նաև օգտագործել RGBA գույները «ֆոնային գույն» հատկությունները սահմանելիս:

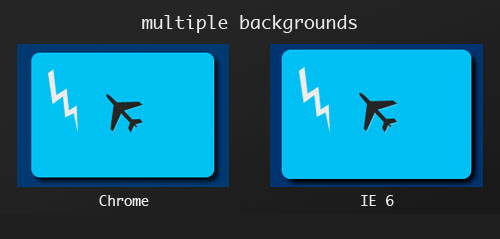
ԿՐԿՆԱԿԻ ՖՈՆԻՆ
Եվ կրկին օգտագործում ենք -pie- նախածանցը.
ֆոն՝ url (img/flash.png) 20px 20px առանց կրկնության , url (img/airplane.png) 90px 50px առանց կրկնության , #00BFF3 ; /* Ժամանակակից բրաուզերներ */
Կարկանդակ-ֆոն՝ url (img/flash.png) 20px 20px առանց կրկնության, url (img/airplane.png) 90px 50px առանց կրկնության, #00BFF3; /* IE6+ */
վարքագիծը՝ url (PIE.htc);

ՍԱՀՄԱՆ-ՊԱՏԿԵՐ
Վերջին CSS3 հատկությունը, որն աջակցում է PIE-ն, սահմանային պատկերն է.
սահման-պատկեր՝ url (border.png) 27 27 27 27 փուլ;
վարքագիծը՝ url (PIE.htc);
CSS3 ԸՆՏՐՈՂՆԵՐ
Ժամանակն է օգտագործել Selectivizr-ը: Մենք ներառում ենք JavaScript-ը, ինչպես ցույց է տրված վերևում, և բոլոր CSS3 ընտրիչները հասանելի կլինեն IE6+-ի համար:
սեղան tr:առաջին երեխա (
ֆոն՝ #252525 ;
աղյուսակ tr:nth-child(2 n+ 1) (
ֆոն՝ #ebebeb ;

ՏԵՔՍՏ-ՍՏՎԵՐ
Այս հատկության բրաուզերների համատեղելիությունը հեշտությամբ կարելի է ձեռք բերել jQuery գրադարանի միջոցով: Այն միացնելուց հետո մենք պարզապես կանչում ենք «textShadow()» ֆունկցիան անհրաժեշտ ընտրիչի համար.







